UX QUICK CHECK
Testen Sie Ihr Produkt agil und effizient
Gerade im agilen Umfeld sind Schnelligkeit und Flexibilität gefragt – mit einem UX Quick Check gibt es innerhalb weniger Tage priorisierte Handlungsempfehlungen durch unsere Experten.
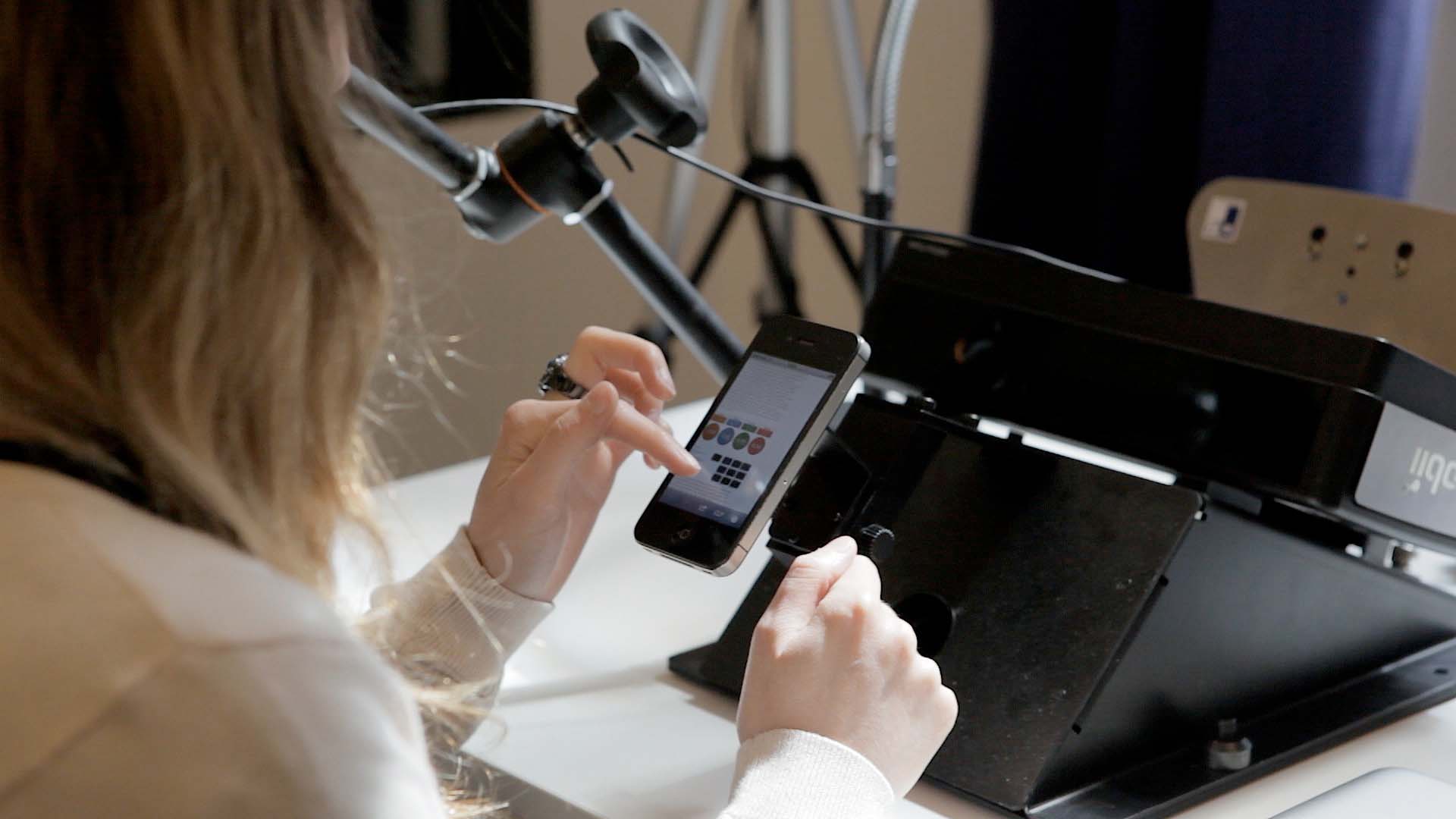
Ihre Zielgruppe nutzt dabei Ihre Website/App (und ggf. ein Konkurrenzprodukt) in einer aufgaben-basierten UX Studie. Sie und ihr Team können live zusehen, im Lab oder Online.
Schnelle Ergebnisse, z.B. Debrief-Session direkt im Anschluss an den Test und Kurzreport nach zwei Tagen, so dass der Nutzertest in jeden Sprint passt.
Sie erhalten konkrete Optimierungsvorschläge durch unsere erfahrenen UX Experten aufgrund der aufgetretenen Probleme.
Iteratives Vorgehen und Rapid Prototyping: Mehrere aufeinanderfolgende Kurztests, das Produkt wird angepasst und gleich wieder getestet. In mehreren Zyklen entwickeln Sie so Ihr Produkt weiter, durch unsere Quick Checks immer ganz nah am Nutzer.
UX Einzelinterviews (45-60 Min)
Stichprobengröße: N=6 (ein Testtag)
Im Teststudio oder im Feld
Debrief Session & Kurzreport direkt im Anschluss
Live Beobachtung: Erleben Sie mit, wie Teilnehmer Ihr Produkt nutzen
Ihre Zielgruppe nutzt Ihre Website/App (und ggf. ein Konkurrenzprodukt) in einer aufgaben-basierten UX Studie
Sie und ihr Team können live zusehen, im Lab oder Online
Effiziente und kostengünstige Evaluation von Neuentwicklungen / Designentwürfen, z.B. innerhalb eines Sprints
Schnelle Ergebnisse, z.B. Debrief-Session direkt im Anschluss an den Test und Kurzreport nach zwei Tagen
Konkrete Optimierungsvorschläge aufgrund der aufgetretenen Probleme
Iteratives Vorgehen: in mehreren Zyklen entwickeln Sie Ihr Produkt stets weiter, immer ganz nah am Nutzer
Auch Rapid Prototyping möglich: mehrere aufeinanderfolgende Kurztests, das Produkt wird angepasst und gleich wieder getestet.

So entstehen innerhalb weniger Tage Interaction Designs, die konsequent am Nutzer ausgerichtet sind.
Rapid User Testing, mit echten Nutzern, die wir mit Ihren Neuentwürfen konfrontieren. Am Abend ein Wrap-Up. Das kostet nicht viel und geht so schnell, dass Ihre Scrum Teams nicht warten müssen. Und das Feedback daraus ist immer wertvoller als die in-House Nutzertests mit Ihren Experten. Denn die Consumer haben oft ganz andere Vorstellungen von Ihrem Produkt als Ihre Entwickler.

Und wie geht es dann weiter? Unsere Visual Designer (oder Sie) erstellen aus dem Nutzerfeedback Redesigns, diese testen wir direkt wieder. Sobald es visuell wird, setzen wir Eye Tracking ein, um die Wahrnehmung besser zu verstehen.
Und wenn Sie schnell Feedback von vielen Nutzern brauchen, setzen wir den Quick Check quantitativ ein: Wir laden Nutzer online ein, zeigen ihnen Screenshots oder klickbare Prototypen und zeichnen Klickdaten auf. Dazu messen wir die Kern-Erfolgsfaktoren für das Benchmarking: Mit System Acceptance und dem impliziten Productreact können Sie sich mit mehr als 200 Kunden, auch aus Ihrer Branche, vergleichen.
UNSERE EXPERTIN

Carina de López
Unit Lead User Experience
Telefon +49 30 698144-28
Fax +49 30 698144-10
delopez@eye-square.com
Sie möchten mehr erfahren? Wir melden uns umgehend.
Sie haben sich entschieden, Cookies von Dritten auf unserer Website zu blockieren. Um dieses Formular abschicken zu können, müssen Validation Tools und notwendige Cookies geladen werden. Sie können sie einmalig aktivieren, indem Sie auf die Schaltfläche klicken.
Mehr Informationen